Het hebben van een mobiele website was een paar jaar geleden een leuk extraatje, maar nu is het een must. Klanten zijn zo gewend geraakt aan mobiele websites (gebruiksvriendelijker, betere navigatie en snellere laadtijd), dat ze al snel je website wegklikken als hij niet goed werkt op hun smartphone of tablet.
Als je een professionele website voor je bedrijf hebt, hoor je overal hoe belangrijk mobiele klanten kunnen zijn. En dan vraag je je al snel af: “Is mijn eigen website eigenlijk mobielvriendelijk?”
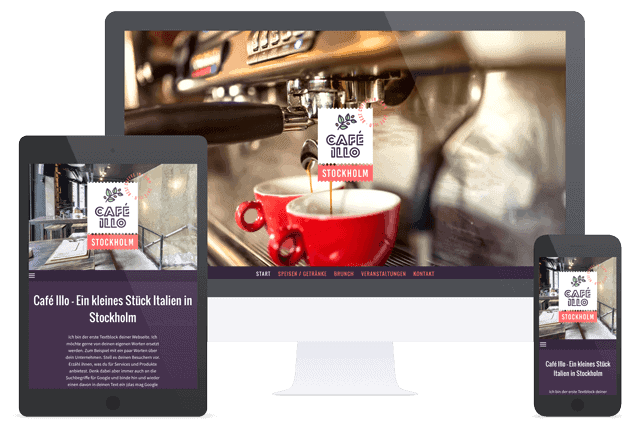
Als je Jimdo’s mobiele websitebuilder gebruikt, zit je helemaal goed. Je website is dan automatisch responsive en dus geschikt voor smartphones en tablets. Jimdo’s responsive designs passen zich namelijk automatisch aan op het formaat van het toestel dat je bezoeker gebruikt.
Als je benieuwd bent hoe je een goede mobiele website kunt maken, of als je nieuwsgierig bent naar de voordelen, lees dan gauw verder voor een paar goede tips.
Waarom is een mobiele responsive website zo belangrijk?
Steeds meer smartphonegebruikers: Mobiel websitegebruik (in andere woorden: een website bekijken vanaf een smartphone of tablet) stijgt al jaren. In 2015 kondigde Google aan dat voor het eerst in de geschiedenis meer mensen zochten via hun smartphone of tablet dan vanaf hun laptop of computer!

Mobielvriendelijk zorgt voor een hogere positie in Google: Het heeft een duidelijk SEO-voordeel om je website te optimaliseren voor mobiel gebruik. Google geeft namelijk websites die geoptimaliseerd zijn voor mobiele toestellen voorrang in zoekresultaten op smartphones. Dit betekent dat als iemand op zijn of haar mobiele telefoon naar “pizza” zoekt, Google eerder responsive websites in de buurt in de zoekresultaten laat zien dan sites die dat niet zijn.
Mobiele bezoekers zijn van plan iets te kopen: Mobiele klanten zijn vaak in de buurt en zijn van plan iets te kopen. Mensen die vanaf hun smartphone je website bezoeken bevinden zich bijvoorbeeld niet ver van je winkel en zijn meer geneigd iets te kopen omdat ze al onderweg zijn. Zoek je bijvoorbeeld op je telefoon naar “pizzeria”, dan doe je dat waarschijnlijk omdat je NU trek hebt in pizza en op zoek bent naar een pizzeria waarvoor je niet ver hoeft te lopen.
Je ziet vaak dat klanten via hun laptop of computer vooral op zoek gaan naar extra informatie (lezen reviews, beoordelingen) en op een later moment pas overgaan tot aankoop. Mobiele klanten willen juist vaak meteen actie ondernemen. Daarom is lokale SEO ontzettend belangrijk. Een mobielvriendelijke website kan je daarbij enorm helpen.
Wat is een responsive website?
Heb je ooit een website op je mobiel bezocht waarbij je voortdurend moest inzoomen om de tekst te kunnen lezen? Dan weet je hoe frustrerend het is om een mobielonvriendelijke website te bezoeken.
Dat is dan ook precies de reden waarom we je aanraden een responsive design te gebruiken. Een responsive website past zich automatisch aan op het scherm van het apparaat dat je bezoekers gebruiken. Zo zijn de resolutie, de beeldgrootte, de menu’s en nog veel meer er op alle schermgroottes bruikbaar.

Met een responsive website hoef je dus geen aparte website of landingpage te maken voor mobiele gebruikers. Je website wordt namelijk op elk toestel meteen goed weergegeven, en al je bezoekers kunnen dezelfde, responsive website gebruiken.
Breng je bedrijf online. Met Jimdo.
Zo maak je een website mobielvriendelijk
Met een paar simpele stappen maak je je website op mobiele telefoons en tablets nog bruikbaarder.
Google’s “Mobile-Friendly” test: Google heeft een handige en gratis tool om mobiele websites te controleren op mogelijke problemen. Je gaat gewoon naar Google’s Mobile-Friendly test en vult daar de link van je website in. Deze test vertelt je bijvoorbeeld of je tekst te klein is, of dat elementen waar je op kunt klikken, zoals knoppen en links, te dicht bij elkaar staan. Dat maakt het lastig voor mobiele bezoekers de link of knop aan te tikken met hun vingers. Dit is ook een goede manier om te checken hoe toegankelijk je website is.
Ontwerp het logo waar je bedrijf mee opvalt.
Tips voor de beste mobiele websites:
Zorg ervoor dat je pagina’s snel laden: Smartphonegebruikers gebruiken vaak een langzamere internetverbinding, dus het is extra belangrijk dat de laadtijd van pagina’s zo kort mogelijk is. Er zijn veel gratis tools om te testen wat de laadtijd is van de verschillende pagina’s op je website. Je kunt bijvoorbeeld grote foto’s verkleinen, onnodige pagina’s, plugins en pop-ups verwijderen.
Optimaliseer de afmetingen van je foto’s: Zijn de foto’s op je website veel groter dan eigenlijk nodig is? Stockfoto’s en foto’s die gemaakt zijn met goede digitale camera’s hebben vaak een bestandsgrootte van 1MB of meer. Dit kan je website langzaam maken. Het goede nieuws is dat je foto’s eenvoudig kunt comprimeren met bijvoorbeeld TinyPNG of TinyJPG. Het is ook altijd goed om de afmetingen aan te passen. Denk bijvoorbeeld aan het verkleinen van 2000 pixels naar 800 pixels breedte. Bekijk voor meer info onze blogpost Optimaliseer je afbeeldingen voor betere SEO
Houd je navigatie kort en overzichtelijk: Als je in je navigatie veel pagina’s en subpagina’s hebt staan, is het voor bezoekers van je mobiele site lastig om snel te vinden wat ze zoeken. Daarnaast kan het ook zo zijn dat ze per ongeluk op het verkeerde item in je menu klikken. Door je navigatie simpel en overzichtelijk te houden, maak je het voor zowel je mobiele als desktop bezoekers makkelijk om snel de juiste informatie te vinden.
Zorg voor goed zichtbare contactinformatie: Omdat mobiele bezoekers waarschijnlijk met je in contact willen komen, is het slim je contactinformatie op een duidelijke plek te zetten. Laat bezoekers niet te veel scrollen en maak van je telefoonnummer en e-mailadres een klikbare link. Bezoekers hoeven dan tenminste geen contactformulier in te vullen.
Zet de belangrijkste informatie bovenaan: Websitebezoekers willen zo snel mogelijk de juiste informatie vinden, helemaal als ze onderweg zijn.
Gebruik grotere tekst en knoppen: Mensen die gebruik maken van mobiele apparaten hebben nog grotere tekst en call-to-action-knoppen nodig dan je zou denken om een website comfortabel te kunnen gebruiken. De beste manier om dit te testen is je website te bekijken op verschillende apparaten. Zo kun je zien hoe je site er op verschillende schermen uitziet en kun je checken of alles goed leesbaar is. Nog beter: vraag een vriend of familielid (of iemand die een bril draagt) om je website voor je te testen en je te vertellen wat hij ervan vindt.
Gebruik geen flash: Flash effecten en animaties werken niet op iPhones of iPads, dit zorgt ervoor dat een groot gedeelte van je bezoekers de website niet goed te zien krijgen. Maar als je Jimdo gebruikt, heb je geluk! Onze websites gebruiken namelijk HTML5, en daardoor wordt elke website op alle smartphones en tablets goed weergegeven.
Veel gemaakte fouten op mobiele websites
- Vergeten je eigen website te bekijken op je smartphone of tablet: Als je veel met je website bezig bent op je laptop, vergeet je misschien te checken hoe je website eruit ziet op je smartphone of tablet. Doe je dit wel regelmatig, dan helpt dat je dingetjes op te lossen die je op een laptop nooit waren opgevallen.
- Veel scrollen: Bespaar bezoekers pijn in hun duimen! Probeer de pagina’s op je website kort en bondig te houden zodat bezoekers niet eeuwig hoeven scrollen.
- Gedetailleerde infographics: Infographics zijn erg goed voor je website. Maar mobiel zijn ze soms moeilijk te lezen. Het kan handig zijn om een grote infographic op te delen in meerdere infographics.
- Te veel tekst: Een stuk tekst dat er normaal uitziet op een computerscherm kan er op de mobiel heel onoverzichtelijk uitzien. Houd je alinea’s kort en gebruik kopjes, opsommingen en foto’s. Hier vind je meer tips voor lekker leesbare webteksten.
- Elementen te dicht op elkaar: Helaas kunnen bezoekers hun vingers niet laten krimpen. Maak het je bezoekers makkelijker door extra ruimte tussen verschillende elementen te plaatsen. Dan weet je zeker dat ze niet op de verkeerde knoppen drukken.
- Flash in je website: Flash-effecten en animaties werken niet op iPhones en iPads, dus voor een groot deel van je bezoekers is dit niet zichtbaar. Als je gebruik maakt van Jimdo dan heb je geluk: onze websites werken met HTML5. Dat is geschikt voor alle smartphones en tablets.
- Bezoekers verplichten een formulier in laten vullen: Laten we eerlijk zijn; niemand wil een formulier invullen vanaf zijn smartphone. Heb je toch een formulier nodig, zorg dan dat het zo kort mogelijk is. Nog beter is het om mensen hun info te laten geven via e-mail, of door je telefoonnummer te bellen.
Met moderne websitesystemen, zoals Jimdo, hoef je niks te doen om je website mobiel te maken. Het technische wordt voor je gedaan, zodat je website er ook mobiel perfect uitziet.
Werk je met een website-systeem waarbij die functies niet ingebouwd zijn, dan kun je beter overstappen naar een moderner systeem.
Ja, intussen wel. Er was een tijd dat websites een aparte versie hadden voor mobiele bezoekers. Intussen zijn alle moderne websites responsive: het design van de website past zich automatisch aan, zodat de website er op elk formaat scherm goed uitziet.
Voor een mobielvriendelijke website heb je responsive design nodig. Dat is bij moderne website-systemen ingebouwd. Daarnaast kun je de inhoud van je website passend maken, zodat die op telefoons makkelijker te gebruiken is. Een knop is voor mobiele bezoekers bijvoorbeeld makkelijker aan te tikken dan een tekstlink.
Jimdo: de beste mobiele websitebuilder
Jimdo is de makkelijkste manier om een mobielvriendelijke website of mobiele landingspagina te maken. Met handige blokken, een site die automatisch responsive is en zelfs de mogelijkheid om vanaf je tablet of telefoon aan je site te werken, kun je er op vertrouwen dat je website mobielvriendelijk en gebruiksvriendelijk is voor al je klanten.

