Wat hebben de beste zelfgebouwde websites dat andere sites niet hebben? Bij Jimdo weten we daar wel het een en ander van! Onze klanten hebben namelijk al miljoenen websites gebouwd en we hebben veel moois gezien. En elke keer blijkt dat een paar simpele tips zijn die je helpen het beste uit je doe-het-zelf websitebuilder te halen. Waar je website ook over gaat.
Dit zijn de beste doe-het-zelf tips om je met je website op weg te helpen:
1. Begin met een plan voor je DIY-website
Pak pen en papier en schrijf op welke pagina’s je in je navigatie wilt zetten. Bedenk ook welke sub-pagina’s je nodig hebt, en waar die moeten komen. Dit helpt je het overzicht te houden, en je ziet meteen welke pagina’s je moet schrijven, nog voor je je DIY-website gaat bouwen. In dit artikel lees je meer tips over het maken van een website-plan.
Breng je bedrijf online. Met Jimdo.
2. Houd je navigatie kort
Nu je toch bezig bent met je website-plan: maak het niet te bont. Zorg ervoor dat er niet té veel opties in je menu staan. Een navigatie die op twee regels staat of die heel veel sub-menu’s heeft wordt onoverzichtelijk. Een goede vuistregel is om niet meer dan 5 tot 7 pagina’s in je hoofdnavigatie te zetten. Je website ziet er meteen een stuk opgeruimder uit, en je bezoekers vinden sneller wat ze nodig hebben. Als dat geen win-win situatie is!
Hier vind je 5 tips voor een goede navigatie op je website.
3. Denk aan je doelgroep
Als je precies weet welke klanten je wilt bereiken, dan kun je een website bouwen waar alles staat dat deze klanten nodig hebben. Als je goed nadenkt over wie je doelgroep is en wie niet, is het een stuk makkelijker zelf een goede website te bouwen. Je doelgroep is waarschijnlijk niet “iedereen”, dat zou een veel te breed doel zijn.
4. Investeer in een eigen domeinnaam
De meeste doe-het-zelf websitebuilders hebben een gratis versie. Maar als je kiest voor een betaald pakket, dan krijg je er een eigen domein bij en staan er geen advertenties of logo’s van anderen op je site. Dat laat je bezoekers meteen zien dat je je website en je bedrijf serieus neemt. Benieuwd hoe je de beste domeinnaam kiest? Daarover kun je hier meer lezen.
5. Neem genoeg tijd voor het koppelen van je domein
Als je via Jimdo’s websitebuilder een domein registreert, is het allemaal zo gepiept. Maar als je je domein van een andere registrar naar Jimdo wilt verhuizen, dan is het belangrijk dat je daar genoeg tijd voor inplant. Afhankelijk van je registrar kan een verhuizing een paar uur of een paar dagen duren.
6. Leer een paar bekende website-termen
Sitebuilders maken het je makkelijk, maar het kan toch handig zijn je vertrouwd te maken met een paar website-termen die je vast gaat tegenkomen (bijvoorbeeld CMS, HTTPS, UX, enz.). Als je eenmaal weet wat al die afkortingen betekenen, merk je al snel dat het helemaal niet zo geheimzinnig is als je misschien dacht.
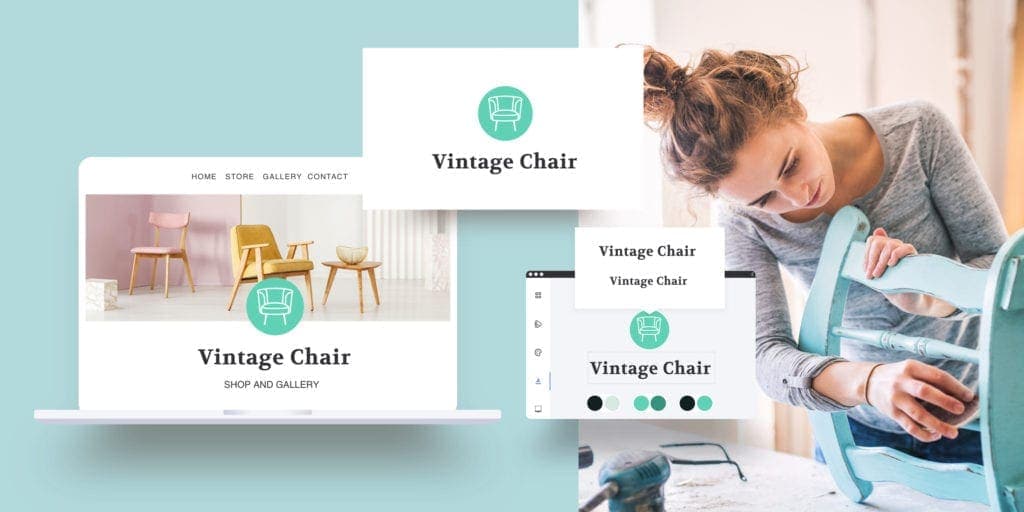
7. Maak je eigen logo
Een logo is een belangrijk onderdeel van de branding van je eigen website. Het zorgt dat je bedrijf herkenbaar is, en je kunt het gebruiken op social media, productverpakkingen en drukwerk. Met Jimdo’s Logo Creator kun je je eigen logo maken en meteen op je website zetten.

8. Gebruik een logo met een transparante achtergrond
Nu we het toch over logo’s hebben: je hebt het meest aan een versie van je logo met een transparante achtergrond. Meestal zijn dit .PNG-bestanden. Met een transparante achtergrond heb je nooit last van een kader of een schaduw om of achter je logo. Hier leggen we uit wat de verschillen tussen allerlei soorten bestanden zijn.
Ontwerp het logo waar je bedrijf mee opvalt.
9. Check hoe je DIY-website er op een mobiele telefoon uitziet
Bij Jimdo zijn alle website-designs responsive. Dat betekent dat alle Jimdo-sites automatisch aangepast worden aan de grootte van het scherm dat je gebruikt. Toch is het een goed idee om nog even te controleren of alles er echt picobello uitziet. Via de Preview kun je heel makkelijk checken hoe je website eruitziet op een smartphone of tablet. Dubbelcheck bijvoorbeeld of je lettertype groot genoeg is zodat het voor iedereen makkelijk leesbaar is.
10. Maak het jezelf gemakkelijk als je zelf je website maakt
Je maakt dan wel een DIY-website, maar dat betekent niet dat je álles zelf hoeft te doen. Sterker nog, er zijn duizenden gratis hulpmiddelen online die je helpen met het design van website. Wist je bijvoorbeeld dat je niet per se zelf je foto’s hoeft te maken? Of dat je je eigen foto’s makkelijk zonder Photoshop kunt bewerken? Of dat je voor elk symbool dat je nodig hebt gratis icons kan vinden? Lees hier verder voor nog meer designtips voor je eigen unieke Jimdo-site.
11. Gebruik goede foto’s, ook als het stockfoto’s zijn
Het kan verleidelijk zijn een matige foto op te rekken tot een grote achtergrondfoto. En dat is hartstikke zonde. Als je foto’s er korrelig of onscherp uitzien, dan betekent dat dat de kwaliteit niet goed genoeg is voor de afmetingen die je wilt gebruiken. Geen goed idee dus! Ga in plaats daarvan op zoek naar gratis bronnen voor professionele foto’s die je kunt gebruiken. Wil je weten hoe je je foto’s kunt optimaliseren voor je website, lees dan hier verder.
12. Kies voor simpele kleuren in je design
Ontwerp je voor het eerst een website, houd je kleuren dan eenvoudig. Veel van de beste zelfgebouwde websites zien er het beste uit met een simpel zwart, wit en/of grijs kleurenpalet. Daarbij voeg je dan een paar kleurrijke elementen toe voor de variatie. Deze kleuren passen bijvoorbeeld bij je bestaande logo of huisstijl. Je kunt ook kiezen voor de suggesties van onze sitebuilder in het menu met kleuren. Deze klassieke manier van webdesign werkt altijd en ziet er geweldig uit. Lees hier hoe je de beste kleuren voor je website kiest.
13. Kies een goed leesbaar lettertype
Grappige of sierlijke lettertypes kunnen er leuk uitzien, maar doen het niet altijd goed op een scherm. Gebruik een duidelijk lettertype dat goed werkt op websites en zorg dat het groot genoeg is om voor iedereen leesbaar te zijn. Pas ook op met lichtgrijze tekst. Als de tekst te licht is, kunnen je bezoekers hem niet goed lezen. Twijfel je wat het beste werkt, dan is zwarte tekst op een witte achtergrond op je zelfgebouwde website altijd een veilige optie.
14. Bouw je website met genoeg witruimte
Je wilt vast zo veel mogelijk informatie kwijt op je website. Logisch, je wilt je enthousiasme natuurlijk delen! Toch is het beter om je pagina’s wat ruimte te geven. Dat doe je door niet de hele pagina te vullen, maar genoeg witruimte open te laten. Webdesigners weten dat sites met voldoende witruimte er veel rustiger uitzien. Zo is je tekst prettiger leesbaar en vinden je bezoekers makkelijker wat ze zoeken. Je kunt je bezoekers ook veel beter sturen als je je pagina’s niet helemaal volgepropt hebt.

15. Vermijd lange lappen tekst
Je bent je eigen website aan het maken, dus dit is je kans om te schrijven wat je te zeggen hebt. Vergeet alleen niet dat de meeste mensen niet graag van een scherm lezen en dat ze je tekst waarschijnlijk skimmen. Je kunt je lezer daarbij helpen. Verdeel je tekst in korte paragrafen. Gebruik kolommen, opsommingen, koppen, veelgestelde vragen en witruimte. Je tekst wordt er meteen een stuk beter behapbaar van! Hier kun je nog meer tips lezen voor betere webteksten.
16. Vul je SEO-instellingen in
Veel mensen slaan deze stap over omdat ze denken dat zoekmachineoptimalisatie veel te ingewikkeld is. Maar het is helemaal niet zo ingewikkeld! Duik maar eens in je SEO-instellingen en vul je Sitetitel en zoekwoorden in. Lees ook onze SEO-gids eens. Je zult zien dat het helemaal niet moeilijk is om beter te ranken in Google als je de basisprincipes kent.
17. Begin meteen met het bijhouden van statistieken
Heb je nog niet zo veel bezoekers? Dat is helemaal niet erg. Maar schakel wel altijd je statistieken in, zodat je kunt volgen hoe je websiteverkeer groeit. In je statistieken kom je ook te weten waar je bezoekers vandaan komen en dat is handig voor je toekomstige marketing. Deze gids vertelt je alles over de Jimdo-statistieken.
Voor nog meer details kun je de Jimdo-website die je maakt ook koppelen aan een Google Analytics-account.
18. Onthoud dat een goede zelfgebouwde website er even over doet om veel bezoekers te krijgen
Zodra je je DIY-website online zet, hoop je natuurlijk op veel bezoekers. Wees niet teleurgesteld als het niet meteen storm loopt! Het kost wat tijd om het verkeer naar je website op te bouwen. Je kunt je site er wel een handje bij helpen. Maak het bijvoorbeeld makkelijk voor Google om je site op te merken. Je kunt je teksten ook zo schrijven dat Google ze beter begrijpt en wat zoekwoordenonderzoek doen. Val niet voor snelle trucs die je duizenden bezoekers beloven – op de lange termijn doen die weinig voor je. De beste manier om de juiste bezoekers naar je website te krijgen? Zorg voor goede teksten, blijf je site optimaliseren en houd de resultaten bij.
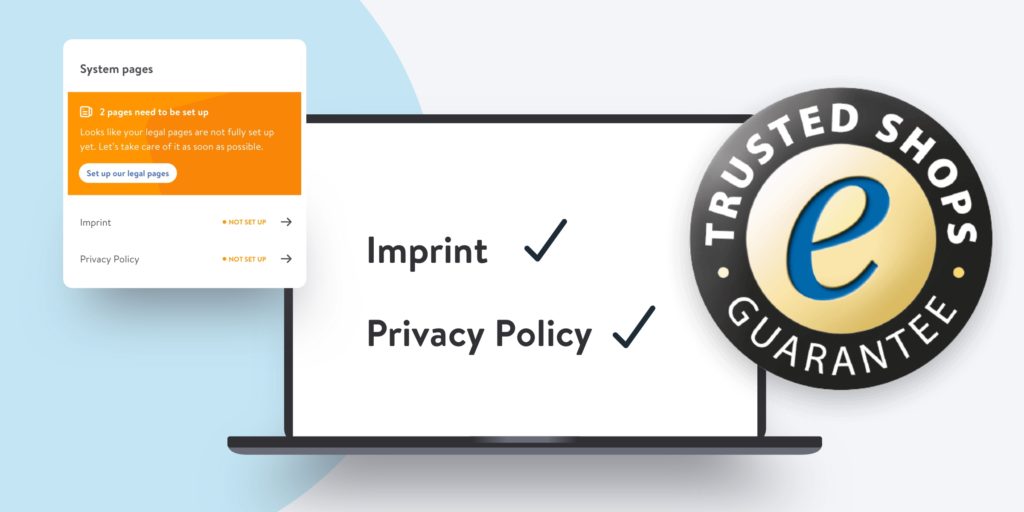
19. Verdiep je in de kleine lettertjes voor je website
Ben je gevestigd in de Europese Unie, of heb je klanten in de EU, dan is het handig om de regels van de Algemene Verordening Gegevensbescherming (AVG) te kennen. Deze wet op privacy- en gegevensbescherming is voor veel websites relevant, ook voor zelfgemaakte websites.
Voor alle ins en outs over de AVG raden we je aan een expert om hulp te vragen. Jimdo heeft ook een handige Juridische tekstgenerator voor EU-klanten die automatisch de juridische pagina’s op je website verzorgt, bijvoorbeeld je Privacyverklaring en impressum.

20. Een zelfgebouwde website is nooit af, en dat is helemaal oké
Een website is eigenlijk nooit af. Er is altijd wel nieuwe info toe te voegen, iets te verbeteren of iets uit te proberen. Word je een beetje zenuwachtig bij het idee je website met een groot publiek te delen, probeer je site dan te zien als een doorlopend project. Je kunt alles aanpassen, wanneer je maar wilt. Bovendien is de enige manier om écht te ontdekken wat werkt en wat niet je website online te zetten en te zien hoe bezoekers hem gebruiken.
21. Weet waar je hulp kunt vinden als je vastloopt
Ondernemers doen vaak het liefste alles zelf, maar soms kun je toch wat extra hulp gebruiken. Ons Support Team staat voor je klaar en heeft ervaring met alle denkbare soorten websites. We hebben zelfs een team van Jimdo Experts dat je met gedetailleerde vragen kan helpen.
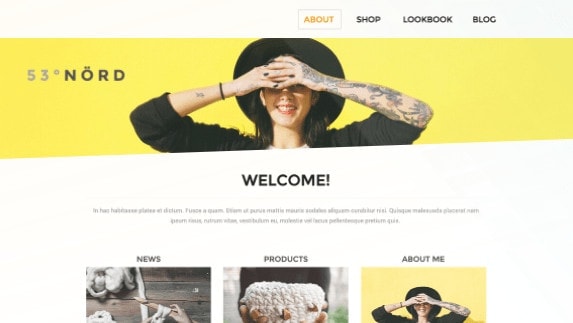
22. Laat je inspireren door de websites die anderen gebouwd hebben
Je bent niet alleen! Kijk maar eens naar deze pagina met voorbeelden van Jimdo-websites. Onze klanten zijn echte doe-het-zelvers en hebben de gaafste websites gebouwd. Laat je inspireren!

