De meeste internetgebruikers hebben tegenwoordig meerdere tabs open in hun browser. Dus iedere keer als er een bezoeker naar je website komt, heb je waarschijnlijk al gewonnen van Netflix, Twitter en Instagram in een strijd om de aandacht van je bezoekers. Goed bezig!
Vanaf nu kun je je website nog meer laten opvallen: voeg je eigen favicon toe!
Een favicon is dat kleine icoontje dat je voor iedere website in de browsertab ziet. Zelfs met 100 tabs open herkennen je bezoekers je website door de favicon.
Deze update is voor Jimdo Dolphin.
Nieuwsgierig? Hier lees je meer.
Een makkelijke manier om betrouwbaarheid op te bouwen
Een favicon die bij je merk past voegt een extra laag betrouwbaarheid toe aan je website. Het is typisch één van die kleine details waaraan bezoekers herkennen dat je een professionele ondernemer bent die zijn bedrijf serieus neemt.
Trouwens, bezoekers kijken naar meer dan alleen ‘https’ in het adres van een website: een favicon die aansluit bij je huisstijl of logo is een extra teken dat bezoekers op je echte website zijn en geen imitatie.

Ontwerp de perfecte favicon
Met een eigen favicon kun je aandacht trekken voor je website door prominent je merk te laten zien. Voor de meeste merken is het logo de logische keuze voor een favicon: je bedrijfslogo is speciaal ontworpen om in een afbeelding te laten zien waar je merk voor staat.
- gebruik een simpel logo: een simpel logo werkt fantastisch als favicon. De logo’s van Apple en Twitter zijn daar goede voorbeelden van.
- gebruik een detail uit je logo: als je een gedetailleerd logo hebt, kun je overwegen om een detail uit je logo te gebruiken. Dat doet The North Face bijvoorbeeld (en wij doen het bij Jimdo ook).
Je kunt ook andere afbeeldingen dan je logo gebruiken. Dit zijn goede eigenschappen om je favicon op te laten vallen:
- felle kleuren: felle kleuren trekken aandacht en dat is precies wat een favicon moet doen. Je ziet het bijvoorbeeld op de websites van Windows, Coca Cola en YouTube.
- eenvoud: gebruik in plaats van een gedetailleerde afbeelding liever een simpele icon of bijvoorbeeld de eerste letter van je merknaam. Je kunt op de site van Google zien hoe eenvoud voor helderheid zorgt.

Hoe voeg je een favicon toe?
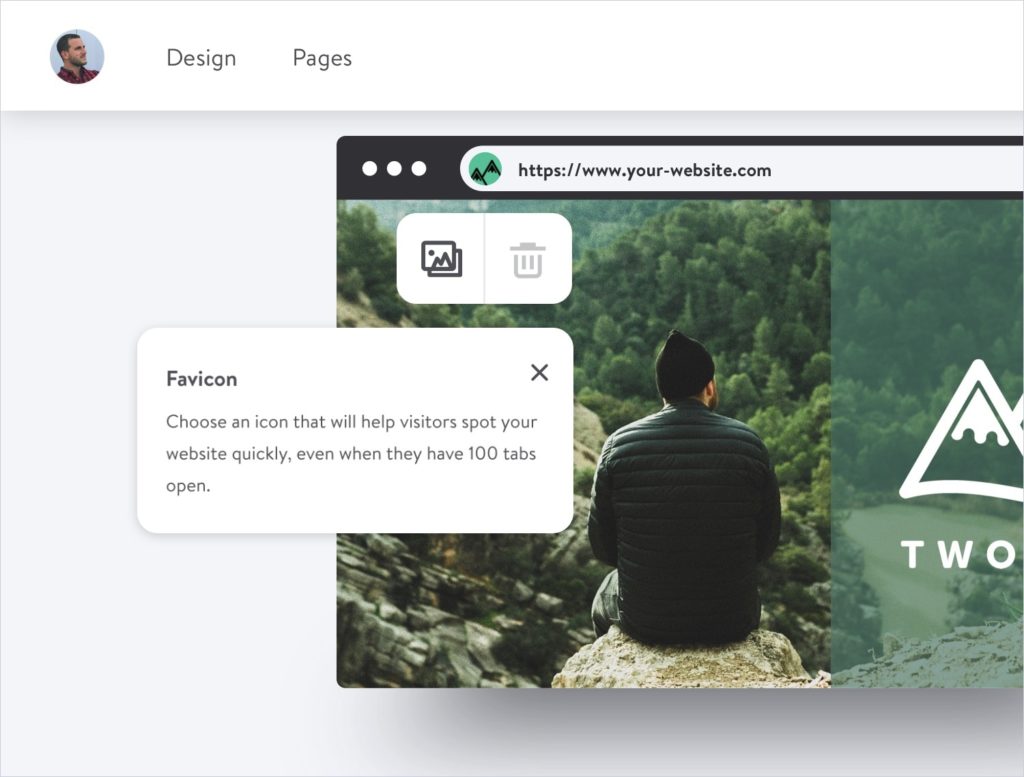
Na het inloggen op je Grow of Start website kun je je favicon toevoegen zoals je ieder deel van je website bewerkt: aanklikken en bewerken.
Het mooiste is: het enige wat je hoeft te doen is een afbeelding uploaden.
Jimdo verwerkt je afbeelding automatisch, zodat die als favicon gebruikt kan worden. Dus geen gedoe met bestandstypes waar je nog nooit van gehoord hebt. Want, gebruik je normaal gesproken .ico bestanden voor je afbeeldingen? Nee, wij dus ook niet.
Voeg je favicon toe in 3 simpele stappen:
- Klik op de favicon in de voorbeeldbrowser in Jimdo.
- Upload een vierkante afbeelding van minstens 260 bij 260 pixels.
- Publiceer je website om de veranderingen toe te passen.
Het is echt zo simpel!

Klaar om een favicon aan je website toe te voegen? Log in en maak je website nog herkenbaarder!