Een mooie achtergrond geeft je website uitstraling zonder de aandacht te trekken. De achtergrond is altijd in beeld en valt toch niet op. De belangrijkste functie van je achtergrond is dan ook om de inhoud van je website beter over te laten komen.
De verschillende blokken op je website geven je verschillende opties om achtergrond in te stellen: een achtergrondkleur, een video of een achtergrondfoto.
- Kleur als achtergrond: website past goed bij je huisstijl en aandacht van bezoekers wordt op de inhoud gericht
- Foto als achtergrond: de klassieker. Spreekt bezoekers op een emotioneel niveau aan, maar voegt weinig afleiding toe
- Video als achtergrond: website krijgt meer beweging en dat trekt de aandacht
In dit artikel laten we zien hoe je kiest tussen verschillende soorten achtergronden voor je website en waar je op moet letten bij het instellen.
—
Hou je achtergrond op de achtergrond
Een drukke achtergrond op je website trekt veel aandacht. Dat is prima als dat je bedoeling is, maar het kan ook nogal afleiden. Meestal wil je toch dat bezoekers hun aandacht bij de inhoud van je website houden.
In de muziek werkt het hetzelfde: een achtergrondkoor voegt een extra laag toe aan de muziek, maar je luistert toch vooral naar de zanger of zangeres in de spotlight. Een achtergrondkoor dat te hard zingt, zit in de weg. Precies zo mag een mooie website-achtergrond ook niet te veel aandacht trekken.
Je kunt voor elk blok op je website een achtergrond instellen. Je kunt dus ook verschil maken tussen de blokken en zo bepaalde blokken meer laten opvallen.
Achtergrondkleur voor je website
Welke blokken: alle blokken
Wat kun je instellen: alle kleuren uit je kleurenschema
Aandachtspunt: maak je kleuren niet te fel. Dat wordt al snel schreeuwerig.
Zo stel je het in: Hoe pas ik de kleuren van een blok aan?

De beste kleur voor je achtergrond is een kleur die je al voor je huisstijl gebruikt. Door die kleuren overal te gebruiken bouw je vanzelf meer herkenbaarheid op voor je merk.
De meeste huisstijlen gebruiken een combinatie van kleuren. Kies daar een kleur uit die niet te fel is. Heb je geen geschikte kleur in je huisstijl, gebruik dan liever wit als achtergrond. Dat is neutraal en leidt niet af van de inhoud van je website.
De kleuren uit je huisstijl heb je natuurlijk niet zomaar gekozen. Verschillende kleuren hebben verschillende psychologische effecten. Bezoekers associëren ook een bepaalde uitstraling bij elke kleur. Heb je dat nog niet gedaan, begin dan met het kiezen van de juiste kleuren voor je huisstijl.
Met kleurverschil tussen de blokken kun je contrast maken. Heeft bijvoorbeeld je hele pagina een witte achtergrond, dan valt het op als een blok juist roze, groen, blauw of zwart is. Dat blok trekt vanzelf de aandacht, dus doe dat vooral voor blokken met een belangrijke call to action.
Achtergrondfoto voor je website
Welke blokken: cover, banner, boekingen en afbeelding
Wat kun je instellen: JPEG, PNG of GIF bestanden
Aandachtspunt: maak je kleuren niet te fel. Dat wordt al snel schreeuwerig.
Zo stel je het in: Hoe verander ik foto’s op mijn Dolphin-website?

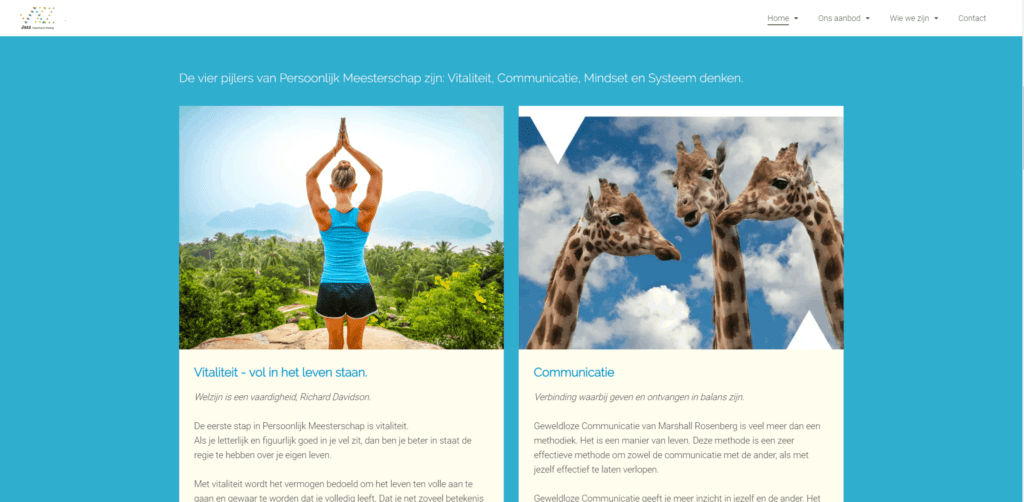
Zonder foto’s ziet een website er maar saai uit. Foto’s brengen meteen emotie over. Het is natuurlijk wel belangrijk om een emotie aan te spreken die past bij het doel van de pagina. Kies dus niet alleen voor een foto die er mooi uitziet, maar vooral een foto die de juiste emotie uitstraalt.
Bied je bijvoorbeeld teamuitjes voor bedrijven aan, dan wil je een mooie achtergrondfoto die activiteit en contact tussen mensen laat zien. Een dromerige foto van de zonsondergang op je locatie is een mooi plaatje, maar brengt niet de juiste emotie over.
Voor de afmetingen van je achtergrondfoto kun je het best rekening houden met grote beeldschermen. De Consumentenbond noemt als meest gangbare beeldschermresolutie 1920 x 1080 pixels. Foto’s met die resolutie zijn dus voor de meeste bezoekers scherp, ook als je ze als beeldvullende achtergrond gebruikt in een blok met veel inhoud.
Je kunt voor je achtergrond foto’s gebruiken die je als JPEG of PNG uploadt. Voor een bewegende achtergrond kun je ook GIF-afbeeldingen gebruiken. Hou er dan wel rekening mee dat bewegende achtergronden kunnen afleiden.
Heb je de juiste foto’s nog niet? Dan vind je misschien een geschikte achtergrondfoto in de mediabibliotheek in je Dolphin website. Vind je daar nou ook niks, dan zijn er altijd nog goede websites met stockfoto’s die je gratis als achtergrondfoto’s voor je website kunt gebruiken.
Achtergrondvideo voor je website
Welke blokken: cover, banner, boekingen en afbeelding
Wat kun je instellen: video’s van YouTube of Vimeo
Aandachtspunt: voor een achtergrondvideo zijn langzaam bewegende beelden het meest geschikt.
Zo stel je het in: Hoe plaats ik een video op mijn Dolphin-website?
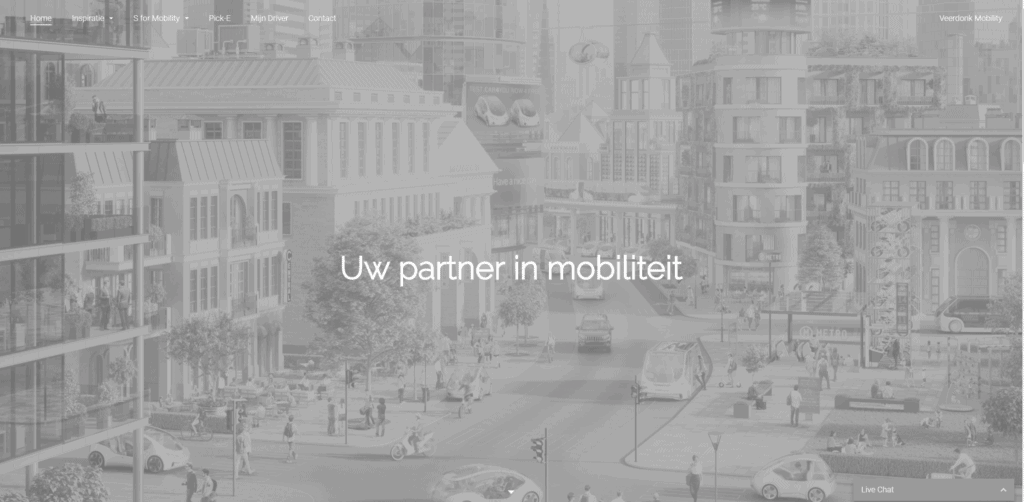
Aerocircus gebruikt een video-achtergrond.
Met video kun je een bewegende achtergrond voor je website maken. Alles wat beweegt, trekt de aandacht, dus met video kun je ervoor zorgen dat bezoekers zien wat je wilt. Dat is tegelijk ook de valkuil van video als achtergrond: als bezoekers alleen naar je video kijken, letten ze soms te weinig op de inhoud van je pagina. (voor een video-header op je website is het natuurlijk wel geweldig)
Er zijn cover-, banner-, boeking- en afbeeldingsblokken waar je een video over de hele breedte van het scherm kunt laten zien. Op telefoons en tablets past dat prima. Voor bezoekers die je website op een groot beeldscherm bekijken is het goed om een video van HD-kwaliteit te gebruiken, zodat het beeld ook op dat formaat scherp blijft.
Video’s in deze blokken beginnen automatisch met afspelen. De video’s spelen zonder geluid af: een website waar zomaar geluid begint af te spelen is een van de grootste ergernissen voor bezoekers. (En het idee dat achtergrondmuziek op een website een goed idee is, is intussen ook echt verouderd.)
Als je tekst over een video laat zien, is die lastig leesbaar. Dezelfde tekst heeft steeds een andere achtergrond. Als je dus een tekst of knop in het blok activeert, komt er automatisch een semi-transparant kleurfilter over je video heen: de video blijft zichtbaar en de tekst is goed leesbaar.
—
De meeste websites houden het simpel met een kleur als achtergrond. Wil je wat meer karakter toevoegen, dan kun je een foto of een patroon gebruiken. Let dan goed op de leesbaarheid van je tekst. Voor meer beweging is een video ook een optie.
Om te beginnen is het belangrijk dat de kleuren en stijl van je achtergrond passen in je huisstijl. Kijk dan naar de leesbaarheid: is het nog makkelijk om je tekst te lezen? Als je achtergrond verder geen afleiding is voor de inhoud, heb je een goede achtergrond.
De meeste website-systemen bieden standaard kleuren aan als achtergrond. Wil je een foto of video, dan kun je bijvoorbeeld op websites met stockfoto’s of gratis video’s kijken. Let dan goed op het gebruiksrecht voor je de achtergrond op je website zet.
Met een mooie achtergrond die je per blok verschillend kunt instellen heb je een hele serie mogelijkheden om je website er precies zo uit te laten zien als je wilt. Een goede achtergrond domineert niet, maar zorgt dat de inhoud op de pagina goed overkomt.
Kies een website-achtergrond die past bij je merk en bij de inhoud van je pagina. En ben je toch niet helemaal zeker, dan probeer je gewoon een paar verschillende achtergronden. Zolang je die tests niet publiceert, merken je bezoekers daar niks van. Zo kun je rustig uitproberen tot je de beste achtergrond hebt gevonden.

