In de loop der jaren hebben we bij Jimdo heel veel ondernemers geholpen met het bouwen van een website. En we zien steeds weer dat het een uitdaging is om de juiste opbouw voor website te vinden, zodat de website ook echt bijdraagt aan een bedrijf.
De verleiding is soms groot om het maken van een website-structuur over te slaan. Het is veel spannender om meteen aan de inhoud te beginnen. Toch kunnen die paar minuten die je in de structuur investeert je later uren onnodig werk schelen. Met een goed plan ben je uiteindelijk sneller klaar.
Wat is een websitestructuur?
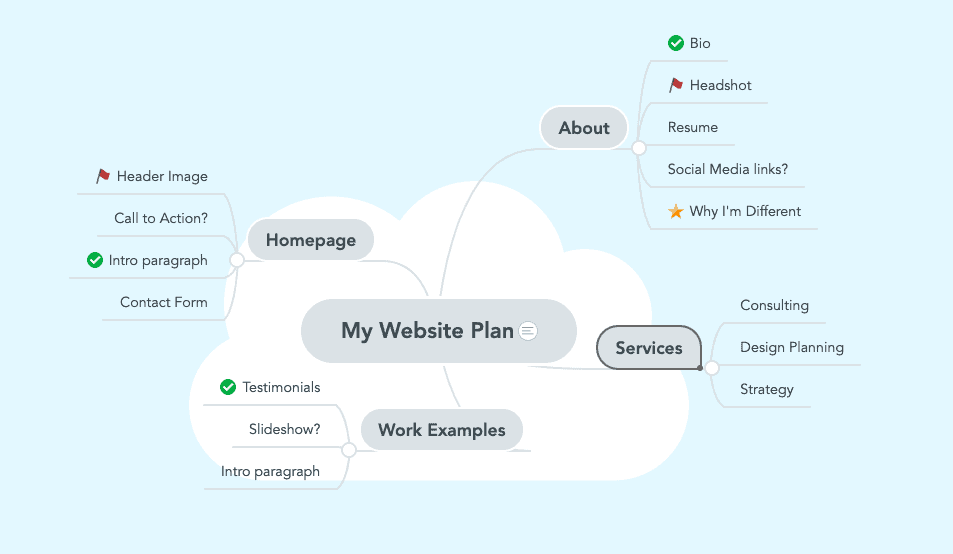
Een websitestructuur kun je vergelijken met een bouwtekening voor je website. Je plant vooraf alle subpagina’s en bepaalt welke inhoud waar op je site komt te staan. Zo heb je het volledige overzicht voordat je met het bouwen van je site begint.
Een simpele websitestructuur kan een schets van je navigatie zijn, waarin je alle pagina in de juiste volgorde zet. In meer gedetailleerde structuren staat vaak ook de inhoud van elke pagina al punt voor punt opgesomd. Hoeveel detail je vooraf in je plan wilt vastleggen, is natuurlijk je eigen keuze.

Heb je een websitestructuur nodig om een site te maken?
Een plan maken voor je begint is altijd goed. Bij het koken werk je ook sneller en efficiënter als je vooraf al je ingrediënten afweegt en klaarzet. Zo weet je dat je niks vergeten bent en heb je alles bij de hand op het moment dat je het nodig hebt. Zo werkt het ook bij je website.
Hoe je de opbouw voor je site noteert maakt niet zoveel uit. Gebruik een Word-document, schets het in een kladblok of gebruik een online mind-map tool.
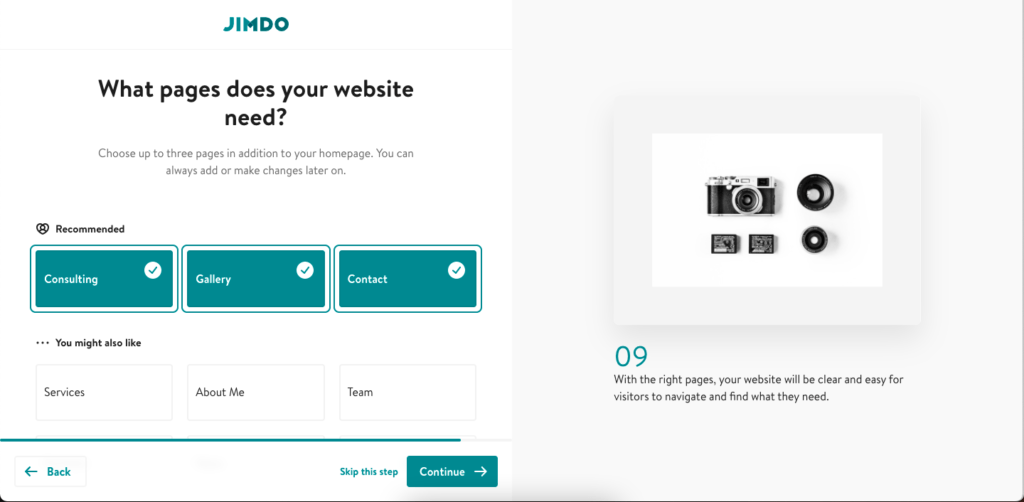
Als je je website met Jimdo maakt, doen we een deel van de voorbereiding al voor je. We stellen je een paar simpele vragen over je bedrijf. Op basis van je antwoorden zetten we een website voor je klaar met inhoud die bij je bedrijf past. Je hoeft dan dus alleen nog te controleren of alles goed staat.

Zo maak je een structuur voor je website
- Begin met brainstormen
Schrijf alle informatie op die je op je website wilt bespreken.
- Sorteer je ideeën op onderwerp
Maak nu groepen die hetzelfde onderwerp behandelen.
- Maak pagina’s voor onderwerpen
Geef belangrijke onderwerpen eigen pagina’s op je website.
- Verdeel informatie over pagina’s
Plan welke informatie je op iedere pagina bespreekt.
Breng je bedrijf online. Met Jimdo.
1. Begin met brainstormen
Je weet waarschijnlijk al veel over je bedrijf, je doelgroep en je aanbod voor die doelgroep. Zo niet, dan vind je veel nuttige informatie in ons artikel Tips en voorbeelden om je elevator pitch te verbeteren.
Begin je brainstorm met de belangrijkste vragen over je website:
- Welke informatie moet er op je website staan?
- Welke teksten heb je nodig? Heb je al teksten die je kunt hergebruiken?
- Welke andere inhoud (foto’s, illustraties, enz.) heb je? Met Jimdo kun je bijvoorbeeld foto’s uploaden, maar je kunt ze ook vanuit je social media importeren.
- Heb je al een logo? Je kunt er gemakkelijk een maken met de Jimdo Logo Creator.
Ga ook eens kijken op de websites van je concurrenten of vakgenoten. Waar hebben die het over op hun website? En hoe verdelen ze informatie over pagina’s? Let er vooral op hoe bezoekers van de ene naar de andere pagina worden geleid. Je notities over wat je goed en slecht vindt helpen bij het maken van je eigen websitestructuur.
Schrijf nu al je ideeën zo op dat je ze allemaal in een keer kunt overzien. Dat kan bijvoorbeeld met Post-its of een lijst op je computer.
2. Sorteer je ideeën op onderwerp
Als het goed is heb je nu een volledig overzicht van alles wat je op je website wilt bespreken. Nu kun je gaan sorteren. Zet alle ideeën die bij hetzelfde onderwerp horen bij elkaar. Zo sorteer je de inhoud die we later over pagina’s gaan verdelen.
En ineens merk je dat een paar ideeën nergens echt bij passen. Kijk dan even extra kritisch of die wel echt nodig zijn. Soms zijn het goede ideeën, waar je voorlopig nog even geen tijd voor hebt. Die hoef je niet weg te gooien, maar meestal kun je ze voor nu even opzij leggen.
Je kunt als houvast de standaardpagina’s gebruiken die de meeste websites hebben. Elk bedrijf is uniek, maar websites hebben vaste pagina’s en teksten waar je eigenlijk niet omheen kunt:
- Home – de startpagina van je website. Daar staan je belangrijkste boodschap en je laatste nieuws.
- Over ons / Over mij – daar vertel je wie bent, wat je doet en waarom je dat doet.
- Pagina’s over producten of diensten
- Voorbeelden van je werk en referenties
- Contactgegevens
- Juridische teksten – bijvoorbeeld je privacyverklaring of je Impressum
3. Maak pagina’s voor onderwerpen
Je kunt nu voor elk onderwerp een eigen pagina inplannen. Om te bepalen waar een pagina in je lijst komt, kijk je welke pagina’s belangrijker zijn dan andere. Bedenk ook aansprekende namen voor je pagina’s.
Hou deze twee vuistregels in je hoofd bij het plannen van je navigatie:
- 5-7 hoofdpagina’s voor je website. Voor je hoofdnavigatie is het optimaal om 5 tot 7 pagina’s te hebben. Zo laat je zien dat je inhoud hebt, maar houden bezoekers overzicht. Als je meer pagina’s nodig hebt, kun je met subpagina’s werken.
- 3 kliks of minder. Je bezoekers moeten iedere pagina in maximaal drie kliks kunnen bereiken. Moeten ze vaker klikken, dan wordt het frustrerend. Dat geldt ook voor bezoekers die niet via je startpagina binnenkomen, maar bijvoorbeeld eerst je portfolio zien. Ook dan moeten ze binnen drie kliks hun weg kunnen vinden.
Meer details over je navigatie vind je in ons artikel Hoe verbeter je de navigatie op je website?
4. Verdeel informatie over pagina’s
Nu weet je voor elke pagina waar je het over wilt hebben. Je kunt dus gaan kijken hoe je die informatie presenteert. Gebruik je tekst, foto’s, video’s? Zijn er andere pagina’s waar je naartoe wilt linken?
Maak voor elke pagina een plan waarin staat welke informatie je in welke vorm wilt opnemen. Zo heb je meteen een to do lijst voor je website: je weet welke teksten je moet schrijven, welke foto’s je moet zoeken of maken, etc…
In ons blog vind je nuttige artikelen voor het schrijven van teksten voor je website en het kiezen van passende websitefoto’s.
Tip: het hoeft niet meteen perfect te zijn. Je kunt met een basisversie van je site starten en steeds weer iets toevoegen. Als je al plannen hebt voor veelgestelde vragen of videotutorials op je website, zet ze dan vast in je lijst en voeg ze toe als je er tijd voor hebt.
Staat je structuur? Dan kun je aan de slag!
Na deze stappen is opbouw voor je website klaar. Je hebt als het ware een bouwtekening voor je site gemaakt. Nu hoef je de site alleen nog te bouwen. En dat gaat nu veel sneller, want je hebt alle belangrijke keuzes al gemaakt.
Ben je er klaar voor?

